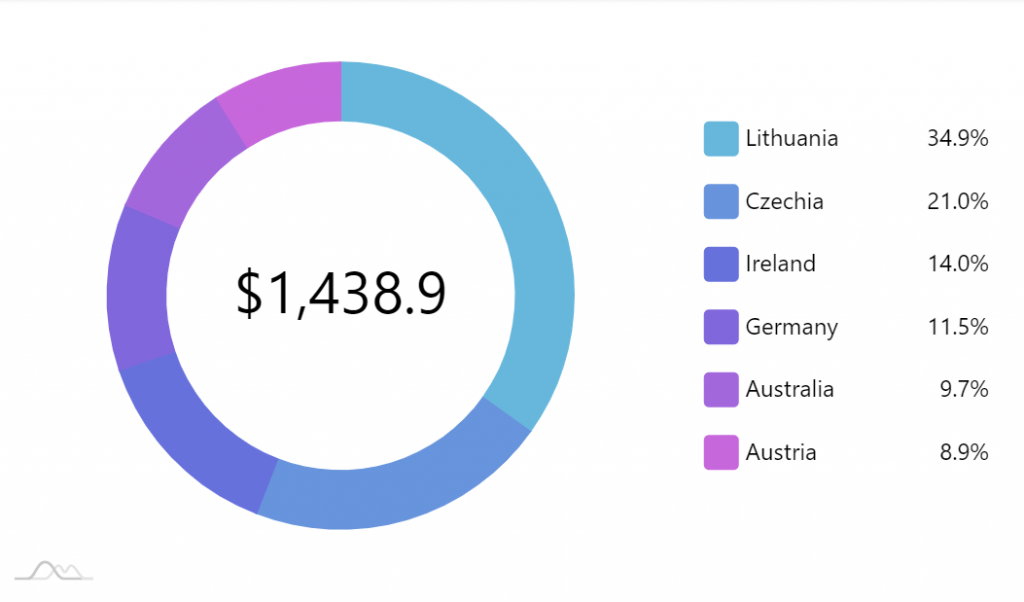
javascript - How to increase the size of the donut or pie chart and keep the legend next to it in chart JS? - Stack Overflow

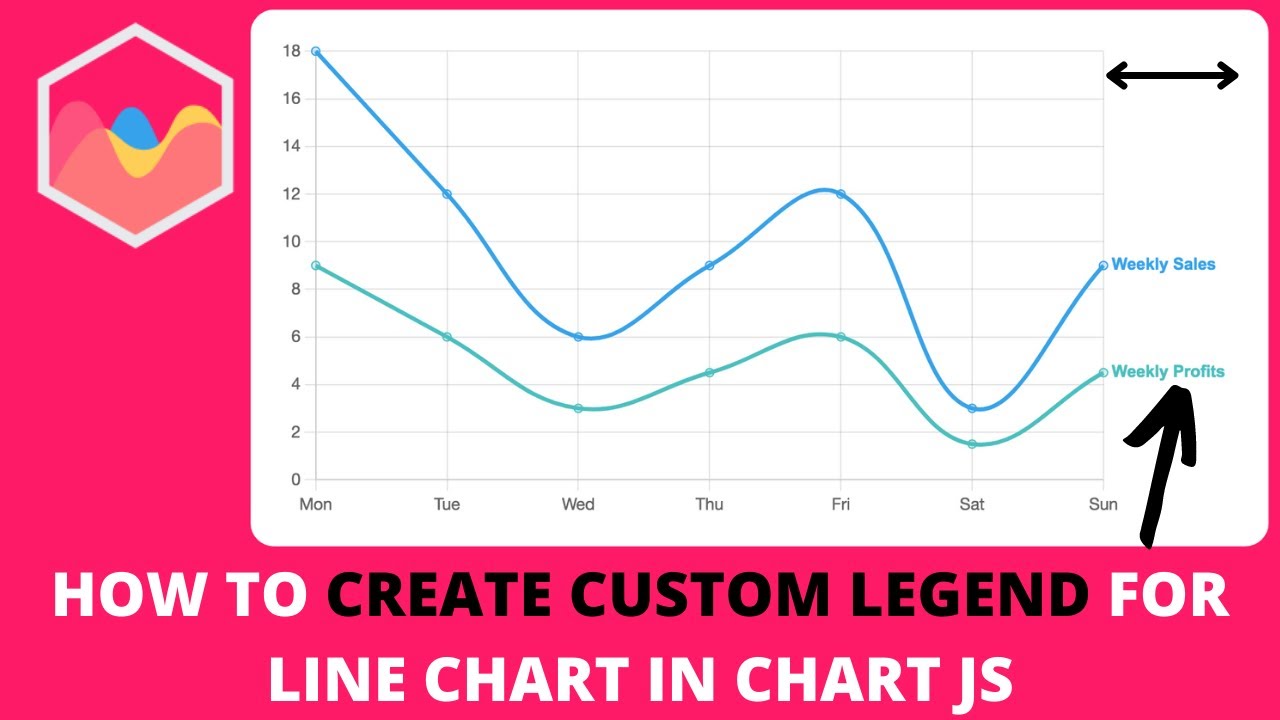
javascript - Chartjs Custom Legend for Doughnut Chart Having Labelled Lines Sticking Out of Each Section - Stack Overflow

Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub